「ウェブ配色ツール Ver2.0」は便利に使えそう
Webページをデザインするとき、カラーリングにはけっこう時間を使います。
ページから受ける印象やサイト全体のトーン、使い勝手にかかわってくることなので、当初に決めた色配置も、数ページ作ったところで見直して、さらに最終プレビュー直前でも手を入れたりします。完成に近づくにつれ気を遣うのは、情報の関連性と全体のバランスです。それはWebだけでなく、カタログや雑誌でも同じことでしょうが、Webの場合にはナビゲーションを軸に優先順位とバランスをとにかく考えます。
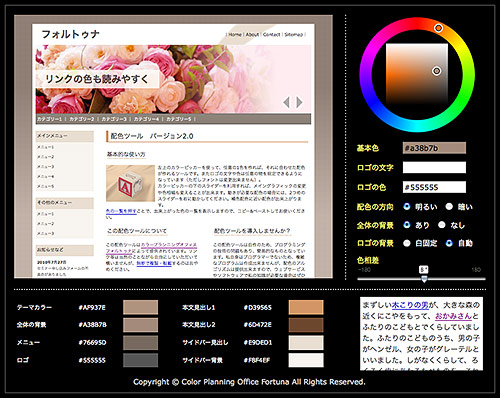
「ウェブ配色ツール Ver2.0」は、カラープランニングを業務としているフォルトゥナさんがプロデュースする、Webページの自動配色シミュレーション。カラーピッカーから1色選ぶと、その色を元にして、サンプルとして表示されているページデザインの背景やメニュー部分、見出し帯などに、明るさや彩度違いの基本配色を自動で配置してくれます。配色のおさまりのよさは、さすがにカラーの専門家がプロデュースしたものだなと思わせるものです。
配色が苦手、という人ばかりでなく、Webデザイナーにとっても、色探しの旅には便利なツールですね。そのまま配色をいただくというより、キーカラーと周辺色のおさまりを確認できていいです。

→「ウェブ配色ツール Ver2.0」 produced by フォルトゥナ
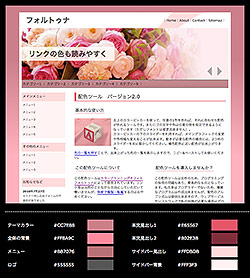
オプションで配色の方向性、色相差の度合いを設定できるので、1色キーカラーの落ち着いたものだけでなく、2トーンのカラーシミュレーションもできます。
メイン画像の写真も何枚か切り替えることができて、写真の傾向とページ全体のカラーのバランスを確認することもできます。
カラーシミュレーションというと、ツレと買い物に行く時たまに立ち寄る化粧品コーナーのパレットがぽっと頭に浮かびます。
「配色辞典」をみるよりもぐっとくるカラーセットに出会ったりしますからね!ただし特色です。RGBではうまく再現できないことが多いです。
 とくにピンク!以前ピンクの使い方が難しいなどという記事も書いた僕ですが、今やピンクは多くのシーンで目にする人気カラーの1つです。
とくにピンク!以前ピンクの使い方が難しいなどという記事も書いた僕ですが、今やピンクは多くのシーンで目にする人気カラーの1つです。
Docomo携帯電話のラインナップを見てみると、ひところに比べてシルバーが減ったなぁと思う反面、各社とも必ずピンクは入れてるなぁと。
話があっちこっちに飛び跳ねてますが、化粧品のディスプレイで「おおっ!」と思うピンクに出会っても、RGBで再現するのが難しくて...というお話です。単色でキレイに見せるのが難しいんですよね。周辺色をうまく配置しないと。あとグラデーションですね。 「ウェブ配色ツール Ver2.0」を使って、キレイにピンクを使えるようになりたいと思いつつ、そういう系の仕事は僕には回ってこないようで(笑)
written by TZK:アイデアビューロー・Webチームのアートディレクター。